Since AwesomeCon 2019 is in just a few days, I wanted to do something different this week for our Tuesday blog post. This isn’t really an article – instead, it’s an awesome gallery of images comparing Where Shadows Slumber 2019 to Where Shadows Slumber 2017. The 2017 images are from the last time we went to AwesomeCon, which you can see in their original form in this ancient blog post.
These pictures are old! This is back when our character was essentially a bald Wii Fit Trainer with a lantern. For each set below, the top image is from 2017 and the bottom is ripped from the game as it is now on the App Store. If you haven’t purchased the game yet, please do so before reading the article. Otherwise, enjoy a trip down memory lane!
The Forest
The AwesomeCon 2019 build had an entirely different first Level, which proved to be just too much for testers. It was replaced with the walking tutorial below, which is now the game’s initial level.
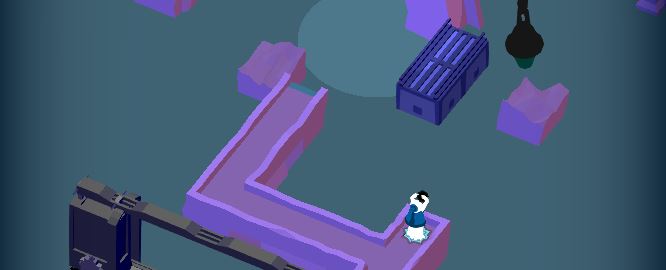
On the other side, the second Level hardly changed. We did shorten the second rotating bridge to add another small puzzle, where players have to rotate the bridge while Obe is standing on it. The previous iteration just had two bridges with three blocks each.
This Level impressed us and didn’t really need that much alteration.
The Jail
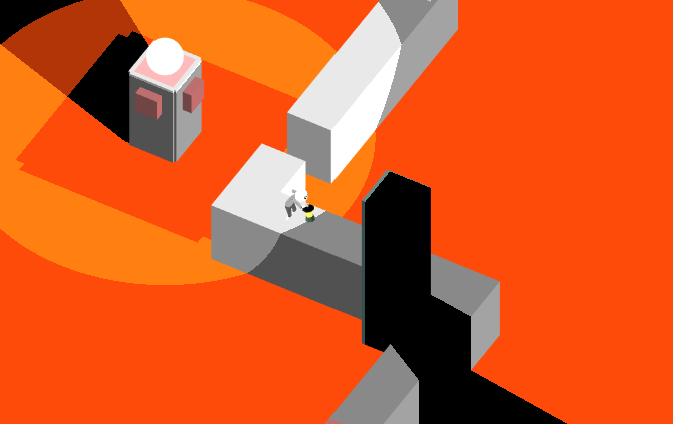
I kind of prefer the old model I used for light towers here. It was more obvious what was happening. I regret covering the fireplace inside the tower so much…
This Level is so old, it was in our 2016 demo. We were pretty sure it would get into the game as is, it just needed an artistic makeover.
This Level didn’t change, but it probably should have. Those spinning draggables still give people a lot of trouble. Expect them to change in a future update!
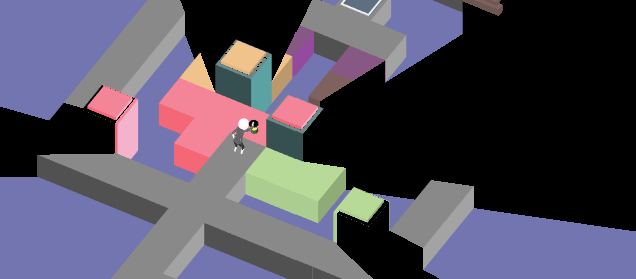
Look at that old button! Circles were too hi-poly. We made this much more symmetrical, to my delight. It’s also now the fifth puzzle in the Jail instead of the fourth, though Jack and I discussed rearranging the order again in a future update. Stay tuned…
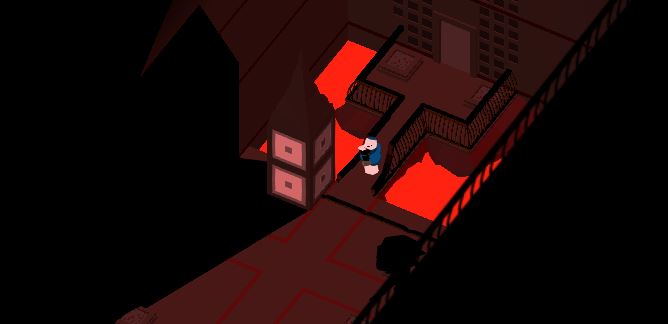
As I mentioned above, this is now the fourth Level in the Jail. Notice how the orientation changed entirely! I wasn’t happy with where those doors at the end led. Looking back now, I think the old design made it more obvious what you’re trying to do. Too late now… [<_< ]
The River
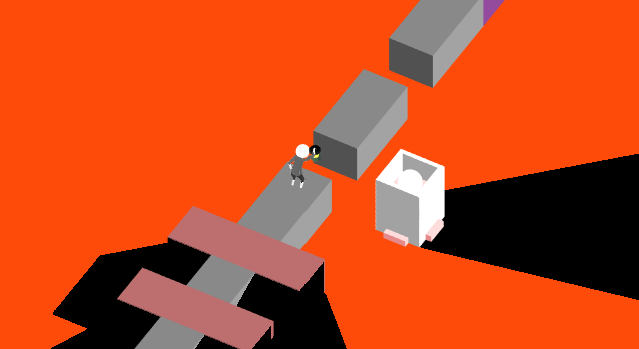
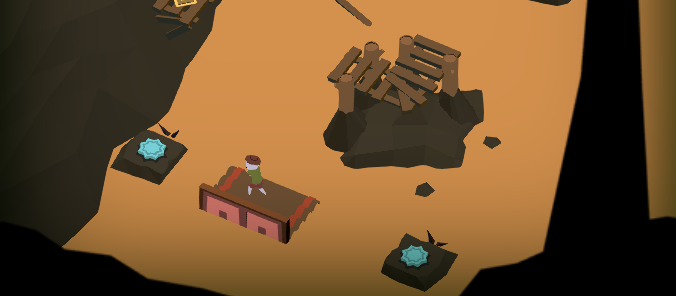
The big change in “Docks” is that the goal space was moved much further down the screen so that I could hide it and say that Obe was taking a different exit out of the Level. In the 2017 version, Obe lands on a magical square and the Level just ends, but it isn’t clear where he actually goes or how that gets him to the next Level. An old concept we had for this World was that Obe was trying to get his raft past a series of locks in the River, which we abandoned due to the difficulty of making it work across multiple Levels.
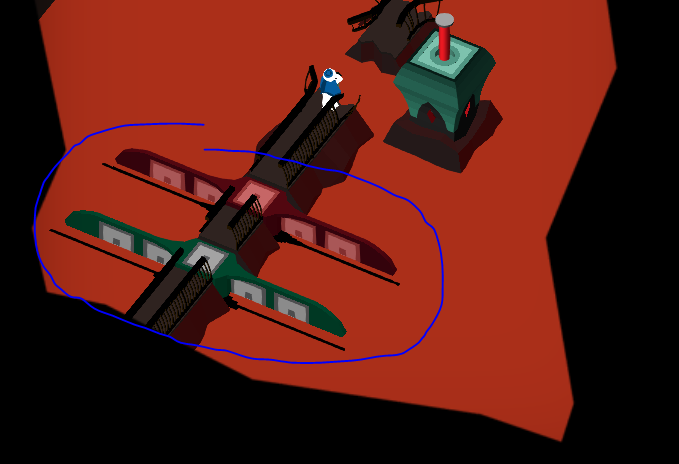
Another Level where we shortened a bridge from two spaces to three in order to prevent unwanted behavior from the Walker.
In this puzzle, the Walker actually used to be on the same pathways as Obe. He eventually ended up getting in your way more often than not, so we put him all the way at the top of the screen in his own private hell.
This Level went through too many changes to show in just this image, but one of them is obvious. The goal space moved higher on the screen and required you to get past yet another timing / Walker / shadow / bridge puzzle.
The Aqueduct
We knew this would be the second puzzle in the Aqueduct, meaning that our first Level was probably still in production and not ready for testing. This Level underwent a big change in orientation, as you can see from the position of Obe and the button below.
This Level lost some unnecessary blocks in Obe’s path as we streamlined it. You can see here that buttons didn’t have the functionality of being pressed down yet, as Obe’s legs are piercing through the ugly button as if it was a huge block of yellow Jell-O.
I need to explain this because it isn’t obvious from the images below, but in the 2017 version of this Level you could drag the torus whenever you wanted! (Hence, why it is slightly askew in the top image but perfectly aligned in the bottom one.) That change was made to make the puzzle more challenging.
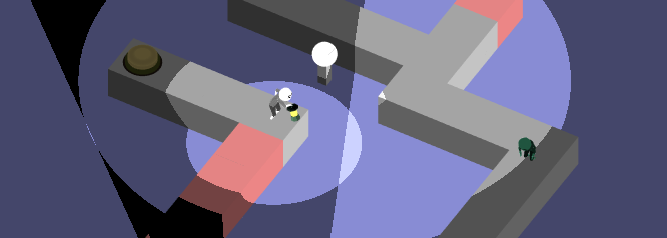
I was never a fan of the crazy colors on this Level, but I ended up adding even more to the final version so that players could tell what was going on with the shadows. Note that we added the functionality for draggables to “go dark” when you aren’t allowed to drag them.

See You Soon!
Thanks so much for checking this blog out. It’s awesome to look back in time at how far the game has come now that it’s finished. I hope to see you this weekend for AwesomeCon 2019 [^_^ ]!
= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
Where Shadows Slumber is now available for purchase on the App Store, Google Play, and the Amazon App Store!
Find out more about our game at WhereShadowsSlumber.com, ask us on Twitter (@GameRevenant), Facebook, itch.io, and feel free to email us directly at contact@GameRevenant.com.
Frank DiCola is the founder of Game Revenant and the artist for Where Shadows Slumber.